22 02 2015
블로그 글꼴을 나눔고딕으로 변경
오늘 아침에 블로그 테마도 변경하려고 했고, 하는 김에 글꼴도 네이버 나눔고딕으로 변경하기로 하고, 또 새로 쓰려는 글이 있어서 초안도 작성해 놨었는데, 저녁에 집으로 돌아오니 결국은 만사가 다 귀찮아져서 하나도 안했다 (…)
어떤 테마를 쓸까 하다가 아래 글을 참고했는데, 그 중 Hemingway 테마를 사용하기로 했다. 하지만 만사가 다 귀찮아져서 망했지
뭐, 그거는 그거고, 일단 블로그의 글꼴을 나눔고딕으로 변경했다.
나눔고딕 웹폰트를 적용하는데에는 아래 글을 참고했다.
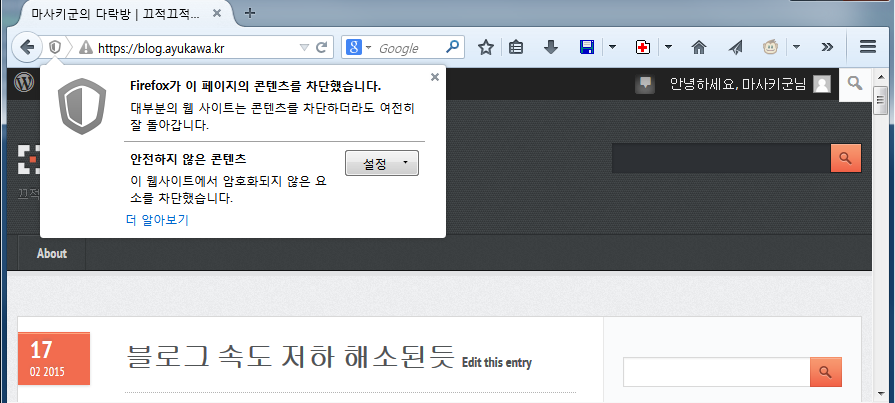
다만, 내 블로그처럼 https를 사용하고 있는 경우에 위 글과 동일하게 적용하면, 브라우저가 경고메시지를 내뱉거나, 브라우저에 따라서는 아예 글꼴을 차단해버리기도 한다.
일단 파이어폭스는 글꼴을 차단해버리기 때문에 웹페이지가 의도한대로 표시되지 않는다.
이 경우, 웹폰트 CSS 파일의 URL 중 http를 https로 수정하면 정상적으로 적용되고 표시된다. 즉, http://fonts.googleapis.com/earlyaccess/nanumgothic.css 대신 https://fonts.googleapis.com/earlyaccess/nanumgothic.css 로 적용하면 정상적으로 표시된다.
위와 같이 적용한 후에는 테마의 style.css 파일에서 font 속성들을 찾아서 “Nanum Gothic” 글꼴을 적용해주면 글꼴 적용 완료 되시겠다.
그나저나 웹폰트를 적용하기 위해 방문한 Google Fonts 사이트에 보니까 한글 글꼴도 이것저것 있던데, 나중에 한번 살펴보고(정작 Google Fonts 사이트는 웹폰트를 적용 안해놔서 글꼴을 미리 볼 수 없는 나름 치명적인 문제가 있다-_- 이건 기껏해야 300kb밖에 안되는 영어 글꼴과는 다르게, 심하면 3MB에 육박하는 2Byte 글꼴들 때문에 로딩 속도가 너무 느려져서 그런듯) 괜찮은 글꼴 있으면 적용해봐도 괜찮을듯 싶다.
블로그 속도 저하 해소된듯 절망했다! 블로그 유입 결과에 절망했다!

Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.