7 10 2014
웹사이트에 SSL 보안 적용하기 2. 웹서버에 https 적용하기
이전 글: 웹사이트에 SSL 보안 적용하기 1. 인증서 발급받기
이전 문서가 인증서를 발급받는 과정이었다면, 이번 문서는 그 인증서를 웹서버에 적용시키고 SSL을 활성화하는 과정이 되겠다.
1. 인증서 관련 파일들을 특정 폴더에 모아놓는다.
인증서 관련 파일은 아래의 네개이다. 저번 문서 그대로 진행했으면 4개 모두 준비되었을 것이다.
- XXX.key: 비밀키
- XXX.crt: 인증서
- ca.pem: ROOT CA 인증서
- sub.class1.server.ca.pem: 중계자 CA 인증서
위 파일들을 특정 폴더에 모아놓는다. 관리할 방법에 따라서 적당히 새폴더를 만들던지, 아파치 폴더 아래의 ssl.crt, ssl.key 등의 폴더에 분산시켜 저장하던지 하면 되겠다.
2. 비밀키 파일은 암호화를 해제한다.
위 파일들 중 비밀키인 XXX.key 파일은 암호화가 되어 있는데, 왜인지 이 파일은 윈도우 운영체제에서 사용할 수 없다(그대로 사용하면 아파치 시작시 SSLPassPhraseDialog builtin is not supported on Win32라는 오류가 발생하면서 시작되지 않는다). 따라서 암호화를 해제해주는 과정이 필요하다. 명령 프롬프트에서 아래 명령어를 입력해서 암호화를 해제해 준다.
OPENSSL rsa -in XXX.key -out XXX2.key
openssl.exe 파일은 아파치가 설치된 폴더의 \bin 폴더에 있다. 여하튼 위 명령어대로 입력하면 패스워드를 입력하라고 뜨는데, 이전에 인증서 발급받는 과정의 9번에서 입력한 패스워드를 입력하면 암호화가 해제된 파일이 XXX2.key 파일로 저장된다.
참고로 사실 이 과정은 굳이 명령 프롬프트에서 입력하지 않아도 StartSSL의 Control Panel > Tool Box > Decrypt Private Key를 선택해서 XXX.key 파일을 붙여넣고 비밀키의 패스워드를 입력해도 동일한 결과를 얻을 수 있다. 내가 진행하면서 썼던 방식이 OpenSSL 사용이었으므로 그대로 기록했다.
3. 아파치에 SSL을 적용한다.
아차피가 설치된 폴더의 \conf\https.conf 파일을 확인해서, SSL 모듈을 로드하는지 확인한다. 만약 아래와 비슷한 라인이 없거나 주석 처리되어 있다면 추가하거나 주석 해제해서 SSL 모듈을 로드하도록 수정한다.
LoadModule ssl_module modules/mod_ssl.so
마찬가지로 아파치가 설치된 폴더의 \conf\extra\httpd-ssl.conf 파일을 아래와 같이 수정한다. 간단히 conf 파일의 예시를 주석과 함께 달아두도록 하겠다.
# https는 443번 포트에서 동작하므로 443번 포트가 open되어 있는지 확인한다.
Listen 443# 당연한 이야기지만, _default_ 말고 특정 IP를 지정해줘도 된다.
# httpd-ssl.conf 파일 상단에 VirtualHost 태그가 있을텐데
# 이것을 수정해도 되고, 새로 작성해도 된다.
<VirtualHost _default_:443>
DocumentRoot {웹페이지 루트}
SSLEngine on# 개인키 파일은 2번에서 암호화를 해제한 파일을 지정해야 한다
SSLCertificateFile {인증서 파일 (XXX.crt)}
SSLCertificateKeyFile {개인키 파일 (XXX.key)}
SSLCACertificateFile {ROOT CA 인증서 파일}
SSLCertificateChainFile {중계자 CA 인증서 파일}
</VirtualHost>
위와 같이 수정했다면 아파치 서비스를 재시작한다. 만약 아파치가 올라오지 않는다면, httpd.conf나 httpd-ssl.conf 파일의 수정이 잘못되었을 확률이 크다. 윈도우의 이벤트 뷰어나 아파치의 로그 폴더(아파치가 설치된 폴더의 \logs)의 error.log 파일 등을 참고해서 오류 내용을 파악한 뒤 알아서 수정한다-_-
4. https는 443번 포트를 사용하므로 웹서버에 방화벽 프로그램이 설치되어 있다면 443번 포트를 open한다. 또, 호스팅받고 있는 서비스에 따라서는 관리 콘솔에서도 443번 포트를 오픈해야 할 수도 있으니 확인한다.
이 부분은 운영체제나 서비스에 따라서 달라지므로 굳이 기술하지는 않겠다.
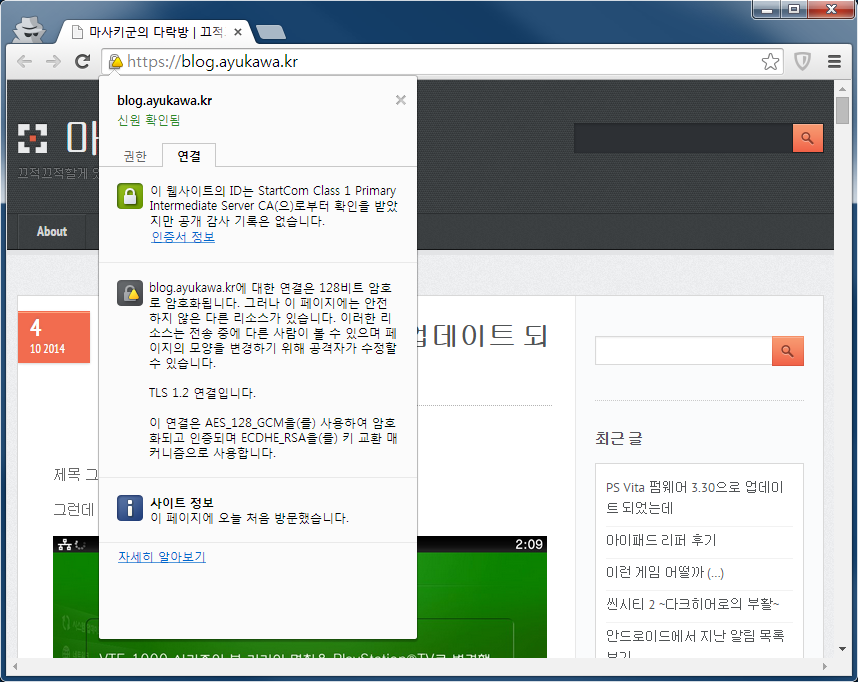
5. 아파치의 환경설정을 수정해서 SSL을 적용하고 서버의 443번 포트도 열었다면, 웹사이트의 주소 중 맨 처음의 http를 https로 변경해서 접속해본다. 브라우저에 따라서 SSL이 적용되었음을 알리는 방식이 조금씩 다른데, 크롬의 경우 주소 표시줄 왼쪽에 자물쇠 아이콘이 나타난다. 자물쇠 아이콘을 클릭하면 보안 정보가 표시된다.
이 블로그의 경우 중간에 “그러나 이 페이지에는 안전하지 않은 다른 리소스가 있습니다”라면서 지나가듯이 경고하는데, 이것은 블로그 본문에 삽입된 이미지들은 SSL이 적용되지 않고 그냥 http로 불러오기 때문이다. https로 오가는 데이터들은 감청이 어려운데, 이미지들은 http로 오가고 있기 때문에 감청될 여지가 있다는 이야기.
이 부분을 조치할까 하다가 딱히 필요하지는 않겠다는 생각에 그냥 뒀다.
6. http 프로토콜로 접속하면 강제로 https로 리다이렉트되게 해 보았다.
사실 SSL을 적용하면 데이터를 주고 받기 전에 암호화/복호화 과정이 추가되므로 통신 속도가 어느정도는 떨어지게 된다. 그러므로 꼭 필요한 부분에만 적용하는 것이 정상적인 방법이다.
하지만 어차피 내 블로그는 방문객도 없고(…) 당연히 그렇게까지 큰 트래픽이 발생하는 것도 아닐 것이기 때문에(……) 전체 페이지에 https를 적용한다는 느낌으로, http로 접속시 https로 강제 리다이렉트되도록 해 보았다(실제로는 평소에 http로 접속하다가, 보안이 필요한 경우에 https 프로토콜로 리다이렉트 되는 것이 옳을 것이다).
아파치의 httpd.conf 파일을 열어서, 적용하려는 가상 호스트 설정에 아래 설정을 추가한다.
<VirtualHost xxx.xxx.xxx.xxx:80>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
</VirtualHost>
수정했으면 역시 아파치 서비스를 재시작한다. 재시작한 뒤, https라는 접두어(?) 없이 바로 웹사이트에 접속해보고, 바로 https로 자동으로 이동하는지 확인한다.
만약 필요하다면 위 설정을 수정해서, 특정 경로 아래 페이지로 접근할때만 자동으로 https로 접근되도록 할 수도 있을 것이다.
다음 문서에서는 이 글을 작성하면서 참고했던 문서들을 기록해두도록 하겠다.
다음 글: 웹사이트에 SSL 보안 적용하기 3. 관련 사이트
웹사이트에 SSL 보안 적용하기 1. 인증서 발급받기 웹사이트에 SSL 보안 적용하기 3. 관련 사이트

애플 맥북 드라이버, 애플 기기, 맥북 프린터 문제, 문제 해결 및 수정 애플 장치 문제.
문제 해결 및 수정 애플 장치 문제.
고맙습니다……
현재 중간인증서가 잘못되어 모바일에서 에러가 뜹니다.StartCom Class 1 DV Server CA 인증서로 변경하셔야 할듯 합니다.
알려주셔서 고맙습니다. 안그래도 맥에서는 오류가 나는데 윈도우 운영체제에서는 오류가 안나서, OSX 쪽에 저장된 인증서쪽에 문제가 있는줄 알았네요-_-
인증서 변경하고 맥에서 접속 오류 안나는거 확인했는데, 모바일에서도 함 접속해봐야겠네요.